こんにちわ こんばんわ お疲れ様です
休みの日はBlogとYouTube。
昼間はサラリーマンと兼業で株式とFXをちょくちょく監視
スキャルとかデイトレは無理なので
スイングから長期で投資もやっています
こんな事やってると休みがほぼほぼありません笑
サラリーマンやめてブロガー兼投資家兼ユーチューバーやってみたいな笑
まぁ無理だろう
ではやっとホームページのテーマを変更してみたいと思います
Cocoonを有効化
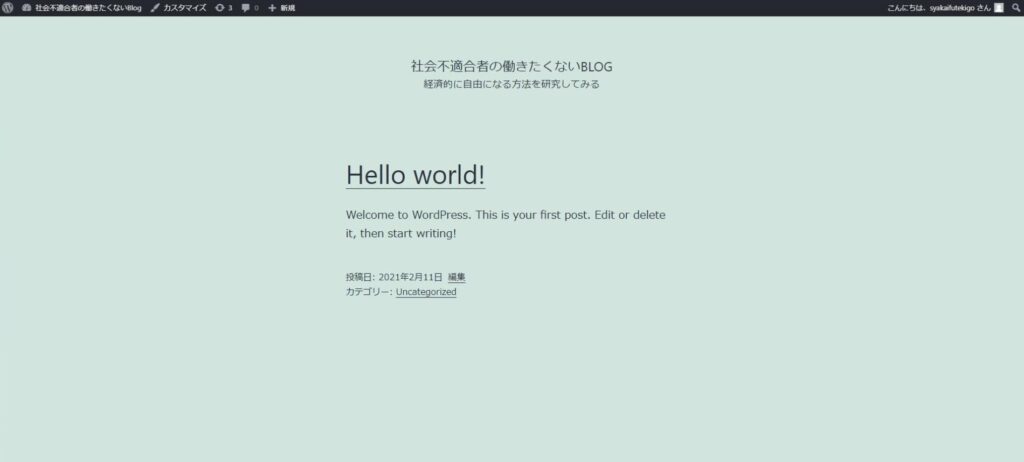
Cocoonが入っていないとこのようなホームページになっていると思います
これをホームページっぽく変えていきたいと思います
まずWordPressの管理画面から設定していきます

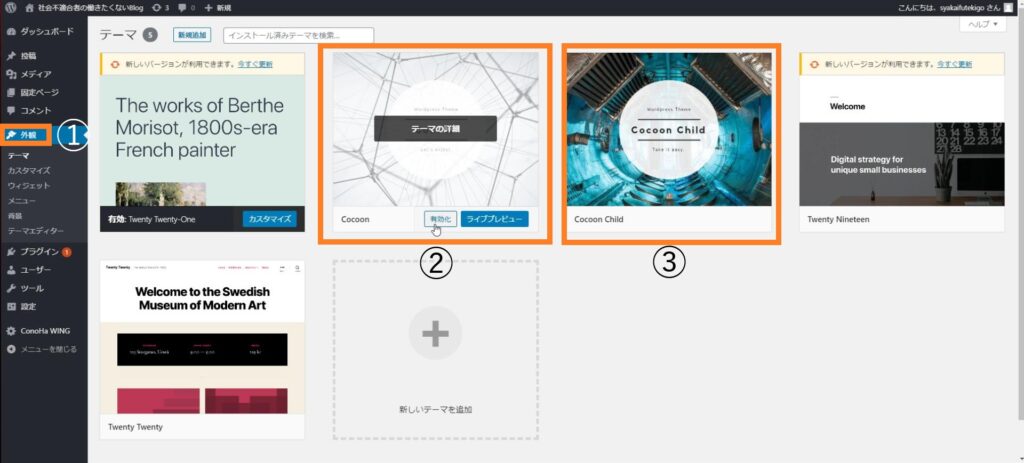
左側の①外観のを選択します
選択するとテーマになると思います
そこから②Cocoonがあることを確認し③Cocoon Childを有効化にします
テーマには親テーマと子テーマがあります。 親テーマを有効化してしまうとテーマが更新する際にカスタマイズが初期化してしまうそうです 子テーマ(Cocoon Child)を有効化してカスタマイズしましょう

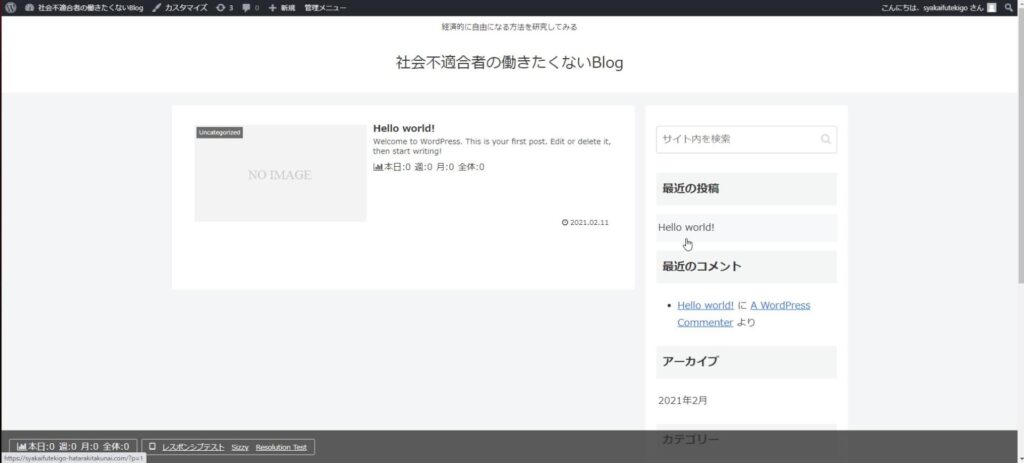
サイトを表示をするとこのように変更します
Cocoon設定
WordPressの管理画面に戻ります

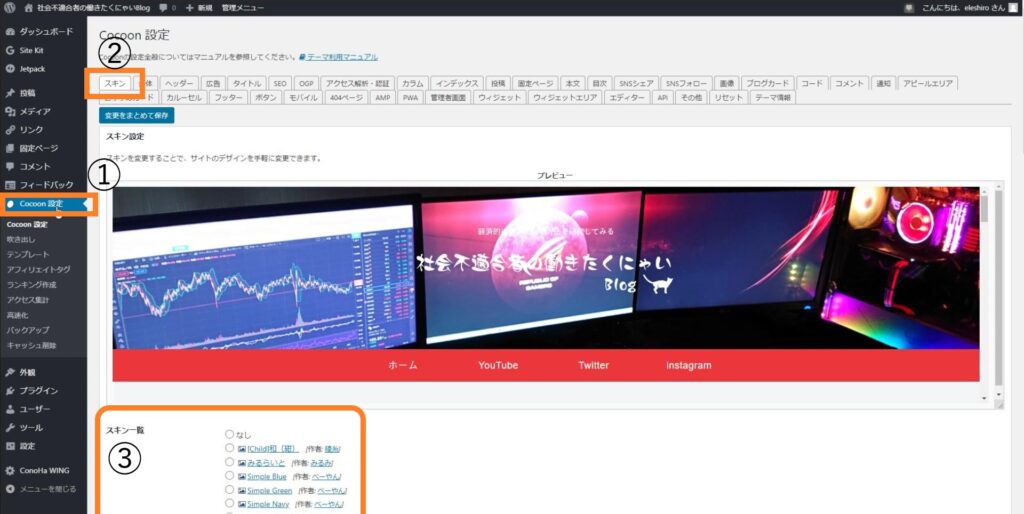
左の①Cocoon設定を選択します
②スキンを選択し下にスクロールします
するとスキン一覧があります
いろいろなスキンがあるので自分が好きなものを選んでください
チェックボタンの横の画像マークにカーソルを合わせるとイメージが見れたりします
やっと大体の設定ができました
これでようやくブロガーへの道のスタートですね!
自分は文章力があり得ないぐらい無いので、全然ブロガーには向かないと思いますが
国語からスタートですね笑
勉強してこなかった天罰ですね
やっとここで学校の大切さがわかりました
ご既読ありがとうございました
これからもよろしくお願いします![]()




コメント